Esta web utiliza cookies para que podamos ofrecerte la mejor experiencia de usuario posible. La información de las cookies se almacena en tu navegador y realiza funciones tales como reconocerte cuando vuelves a nuestra web o ayudar a nuestro equipo a comprender qué secciones de la web encuentras más interesantes y útiles.
Como sabes, uno de los elementos más importantes para lograr un buen posicionamiento web es el que conocemos como SEO On Page, es decir, la optimización del contenido dentro de la propia página. Pero… ¿Qué entendemos por contenido?
Los textos, los títulos y las imágenes forman parte de este contenido que debe ser optimizado si quieres que tu web aparezca en las primeras posiciones de los buscadores. Por este motivo, cuando aplicas tus técnicas de SEO debes repasar hasta el último rincón de tu site si quieres lograr buenos resultados. Optimizar las imágenes para web es una tarea que no puedes olvidar.
En el post de hoy, te contaremos cómo optimizar imágenes para WordPress paso a paso, y te explicaremos por qué es tan importante que lo hagas correctamente. ¡Presta atención a nuestros tips y no te pierdas detalle!
Ventajas de optimizar imágenes para web
El SEO de las imágenes afecta claramente al posicionamiento de tu página web y es imprescindible que lo trabajes correctamente si persigues el objetivo de conseguir el máximo de visitas. De este modo, cada vez que subes una nueva imagen a tu WordPress deberías preocuparte de que esté correctamente optimizada. Así de simple.
Sin embargo, si no te habías preocupado por ello hasta ahora, tendrás que revisar hasta la última imagen de tu web para aplicar las técnicas que te contaremos más adelante. Antes de ello, déjanos explicarnos cuáles son las ventajas de optimizar imágenes para web:
- SEO: actualmente, la velocidad de carga es un factor importante para el algoritmo de posicionamiento de Google. Optimizando las imágenes lograrás que sean menos pesadas y la web tardará menos en cargar.
- Conversiones: no es nada nuevo que las webs que tienen una buena estructura y un equilibrio perfecto entre texto e imagen tienen más posibilidades de atraer, retener y convertir las visitas en clientes.
Además, optimizando las imágenes de tu site lograrás encontrar un punto intermedio entre la máxima calidad y el peso de las imágenes, algo que también te favorecerá en cuanto a la estética. Recuerda que mostrar imágenes de mala calidad puede dar una imagen poco profesional de tu marca y afectar a tu reputación online.

Si quieres saber más sobre identidad digital y sobre cómo proteger la reputación online de tu marca, puedes consultar uno de nuestros últimos posts. Si prefieres dejarlo para más tarde, centrémonos de nuevo en lo más importante: cómo optimizar imágenes para web y cómo comprimir imágenes para reducir el tiempo de carga.
Cómo optimizar el SEO de imágenes para web
Antes de centrarte en la velocidad de carga y el peso de las imágenes de tu web, hay algunos pasos que deberás tener en cuenta si quieres perfeccionar tu SEO. Si sigues estos pasos cuando subas imágenes y fotografías a tu WordPress, harás un buen trabajo en cuanto a posicionamiento y Google te ayudará a aparecer en los primeros resultados.
- Prepara una estrategia de palabras clave o Keyword Research para saber qué palabras clave debes tener en cuenta al optimizar tu contenido.
- Cambia el nombre original de los archivos con tus palabras clave antes de subirlos, al estilo de: como_optimizar_imagenes_web.png.
- Cuando las subas, asegúrate de que tus imágenes tienen un title que lleve las palabras clave importantes. Si has cambiado correctamente el nombre de archivo, WordPress ya agregará un title correcto por defecto.
- Agrega un Atributo ALT a tus imágenes. Este atributo es el que aparecerá en el caso de que una imagen no pueda mostrarse por algún motivo. Nuestro consejo es que aquí sigas utilizando las palabras clave de tu estrategia.
- Comprime el tamaño de las imágenes que vas a subir para reducir el tiempo de carga de tu web y ayudar así a posicionarla. Te contamos cómo hacerlo a continuación.
Cómo comprimir imágenes para web
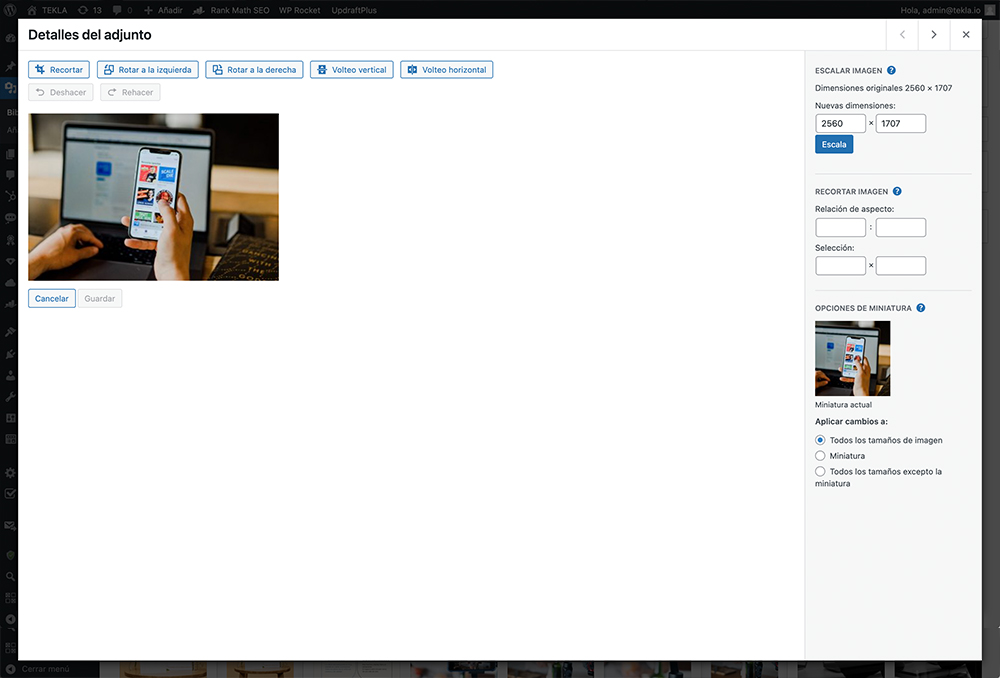
Al comprimir las imágenes para web aumentamos la velocidad de carga de la misma. Y, ¿por qué reducir la velocidad de carga de una web? Porque los tiempos de carga bajos mejoran la experiencia de usuario y nos ayudan a reducir el porcentaje de rebote. Dicho esto, seguro que estás deseando empezar a modificar el tamaño de tus imágenes para que ayuden en el posicionamiento de tu página.
Para hacerlo, primero deberás elegir el formato en que deseas que estén tus imágenes, teniendo en cuenta que los formatos de imagen más adecuados para web son PNG, JPG y GIF. Según nuestra experiencia, el formato PNG es el más indicado para usar en fondos de sitios web, en iconos y gráficos o imágenes con fondo transparente.

Por su parte, el formato JPG es más adecuado para fotografías o imágenes realistas, que en su formato de origen ocupan varios Mb y que al comprimirse pueden ocupar pocos cientos de Kb. Por último, el GIF es idóneo para animaciones y archivos que no contengan demasiada cantidad de información ni colores.
Comprimir imágenes PNG
Actualmente existen múltiples herramientas online que utilizan algoritmos de compresión de imágenes para convertir y comprimir imágenes PNG. Algunos de estos compresores te resultarán útiles para reducir el tamaño de las imágenes PNG, y harán que no aumente el tiempo de carga cuando vayas a subirlas a tu web.
Optimizar imágenes JPG
Del mismo modo que ocurre con los otros formatos de imagen, encontrarás herramientas que te ayudarán a optimizar y comprimir imágenes JPG para web, con las cuales obtendrás la mejor calidad. Recuerda que este formato es el más adecuado para fotografías de alta calidad o imágenes realistas, de modo que sí o sí deberías comprimir su tamaño.
Optimizar GIF para web
El GIF es uno de los formatos que ha ganado más adeptos en los últimos años, y es que aporta un toque animado y desenfadado a cualquier sitio web. Sin embargo, este tipo de formato es más propenso a tener un tiempo de carga superior, de modo que deberás comprimirlo si no quieres perjudicar la velocidad de carga de tu web.

Para hacerlo, encontrarás un sinfín de herramientas online de calidad que te servirán de ayuda para optimizar GIF para web de forma rápida y sencilla.
Mejores herramientas y programas para optimizar imágenes para WordPress
Como veníamos diciendo, actualmente encontrarás diferentes tools online que están pensadas para que cualquier usuario pueda optimizar sus imágenes para WordPress y web de forma sencilla y rápida, sin que ello suponga una pérdida de tiempo en la creación de una web. A continuación, te mostramos algunas de las herramientas que mejor funcionan en este contexto:
Ahora que ya conoces algunos trucos para optimizar imágenes para WordPress y web, y sabes cómo comprimirlas para reducir los tiempos de carga, solo tienes que ponerte manos a la obra y empezar a mejorar el SEO de tu sitio web. ¡Te aseguramos que Google notará la diferencia!
¡Gracias por llegar hasta aquí! 😉